Para acessar o ambiente do Lets Sites, é necessário acessar na sua conta CRM
ou login através do: https://editor.siteletsbook.com.br/login
Importante: Se sua aplicação possui mais de um domínio cadastrado, cada domínio terá o seu acesso.
___________________________________________________________________________________________
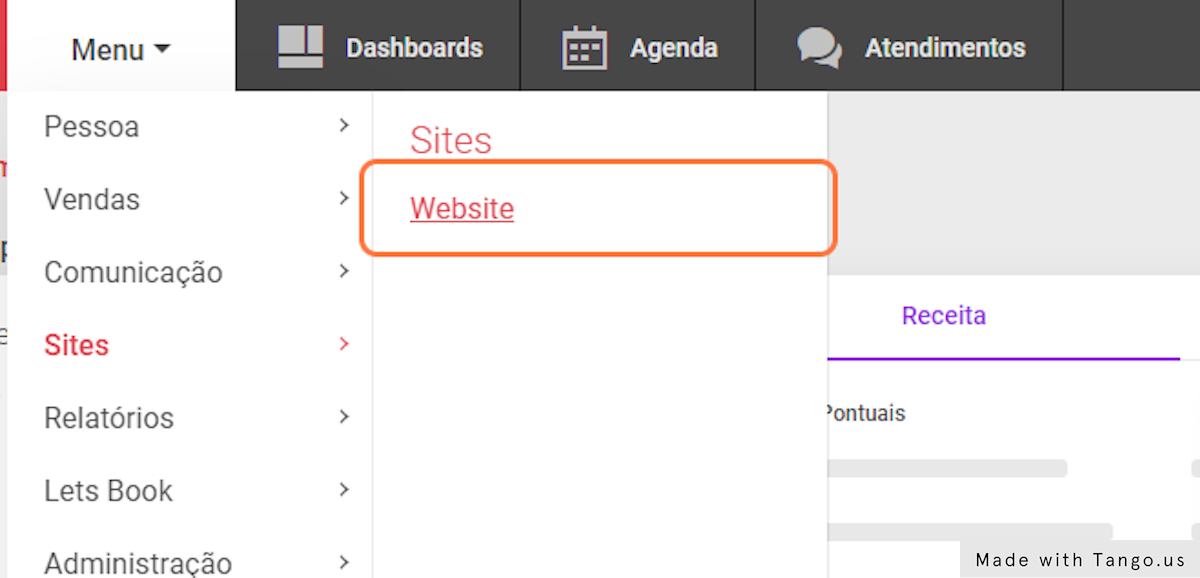
Para acessar pela sua aplicação do CRM você pode ir em Menu > Sites e escolher o seu Site (se houver mais de um).

Faça o seu login aqui: https://editor.siteletsbook.com.br/login

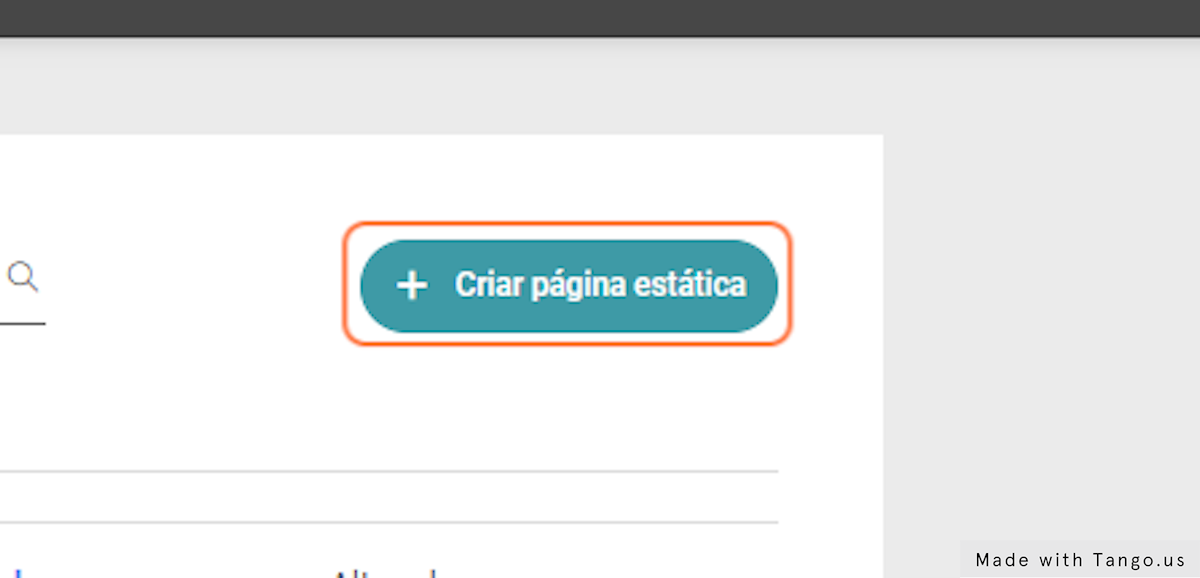
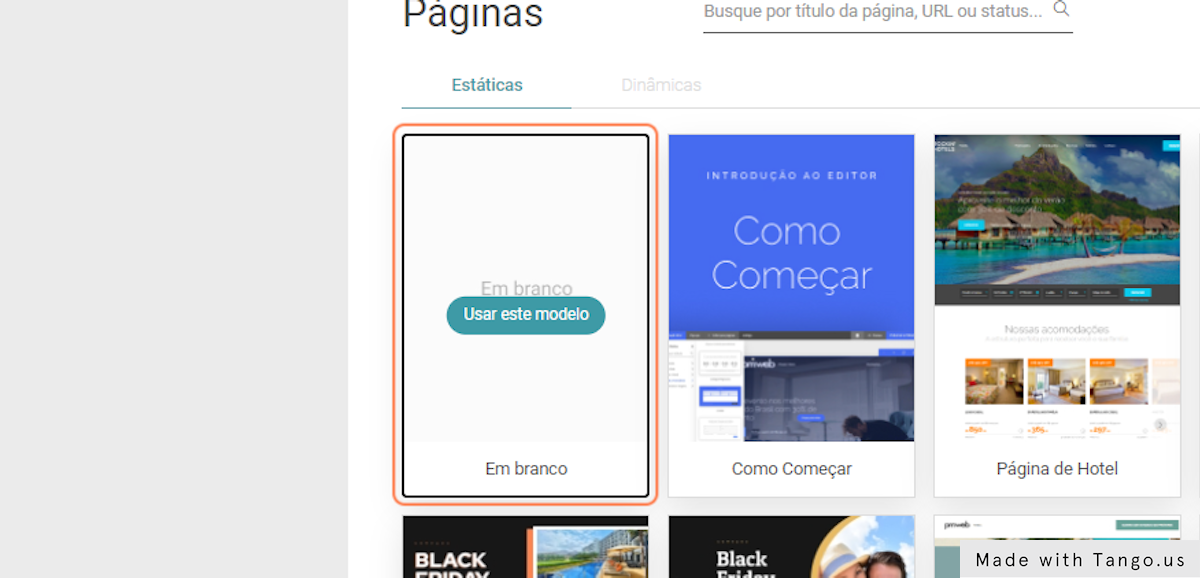
Você pode escolher entre criar uma página do zero ou escolher a partir de um template:


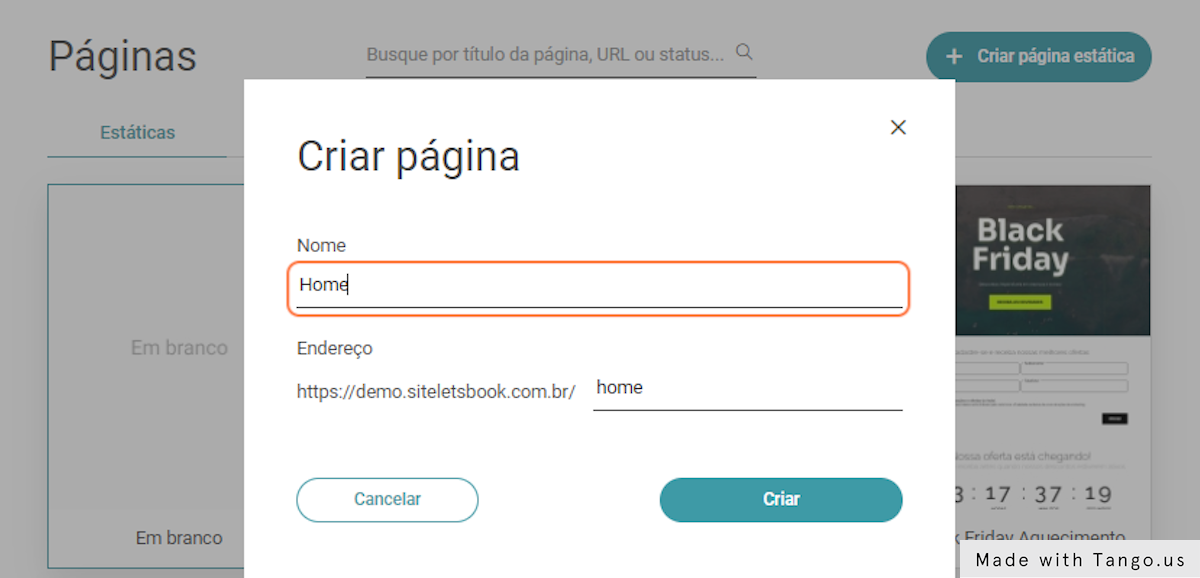
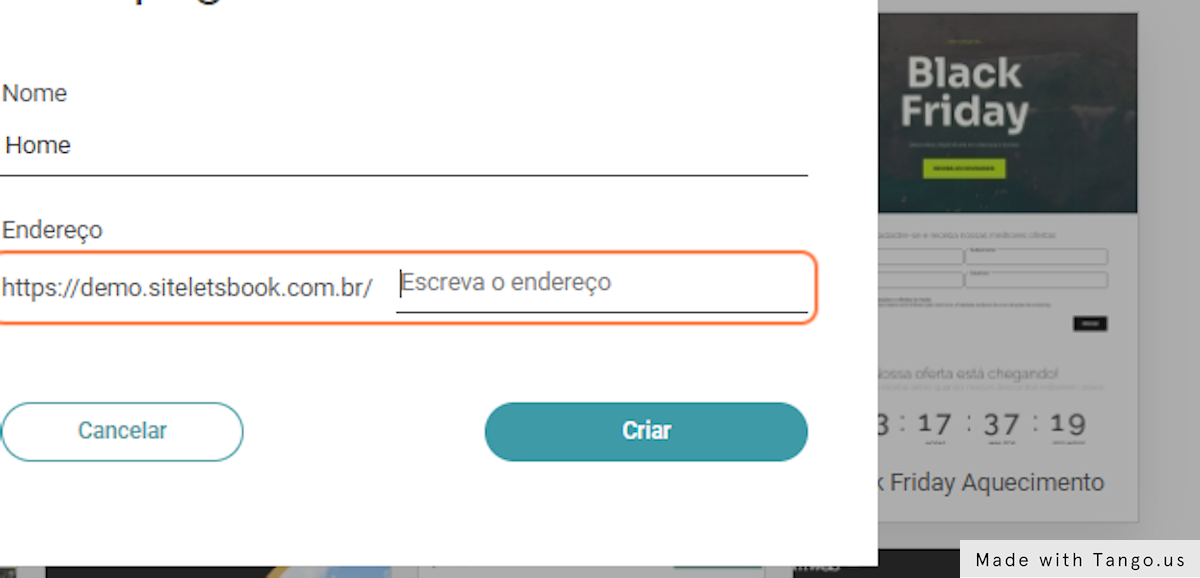
É possível definir um nome da página diferente de como a URL irá aparecer,
para isso basta alterar o conteúdo na linha de endereço.

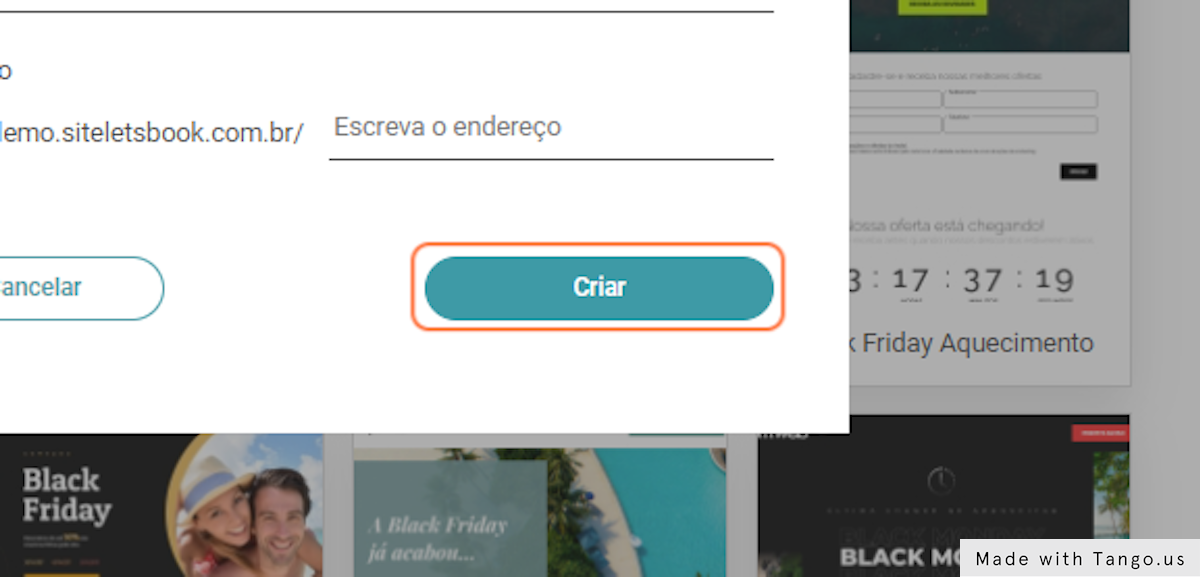
Ajustado o nome, clique em criar:


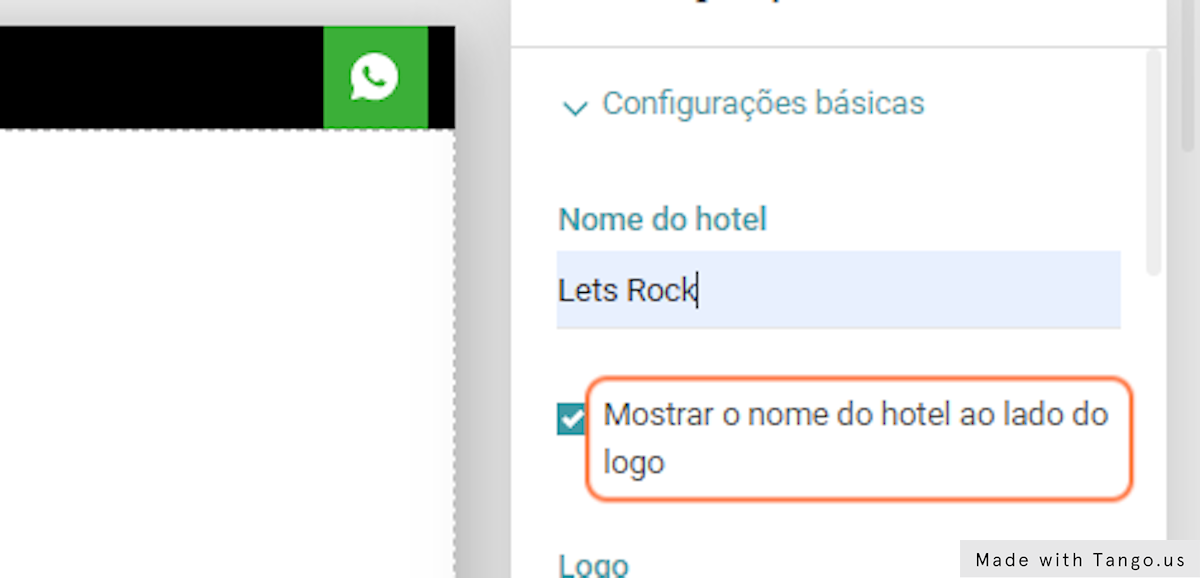
O nome irá aparecer ao lado do logo do Hotel, caso não queira deixar visível, basta desmarcar a opção.
Dica: Incluir o nome do Hotel na página é muito importante para questões de performance da página, mesmo que ele fique oculto.


Separadas em título e corpo


Aqui incluímos uma breve descrição do hotel, esse texto será exibido sempre que alguém compartilhar o link com a imagem para redes sociais.

É muito importante incluir uma imagem para aumentar a eficácia da página.
Em todos os campos de imagem é possível conferir qual a dimensão recomendada.

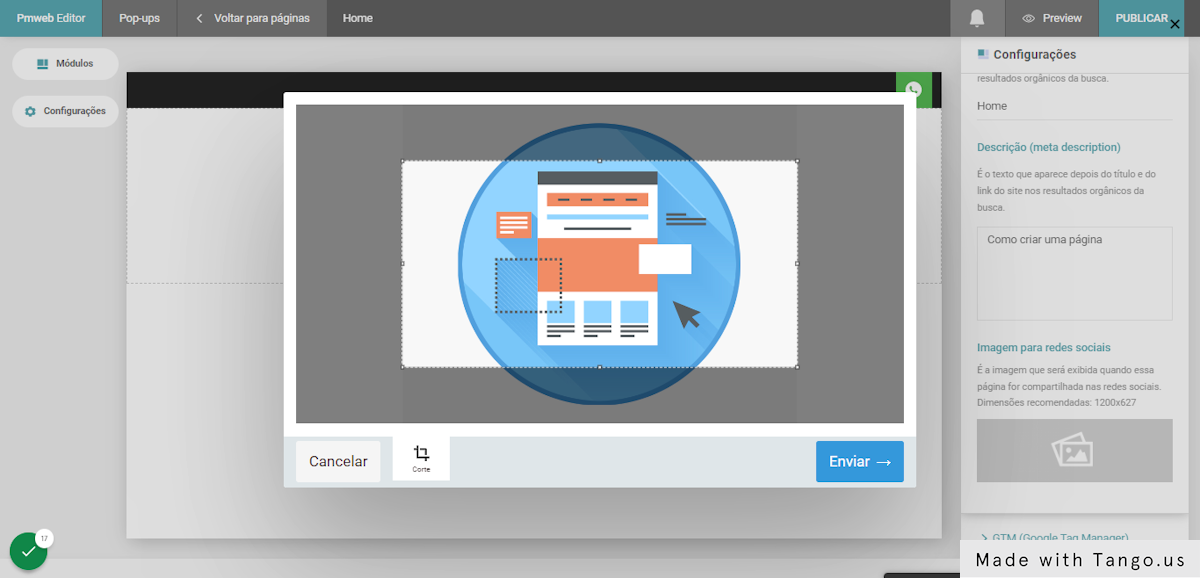
É possível verificar a área da imagem para entender se ela atende a proposta. Se sim basta clicar em enviar:

Para alterar a imagem, basta clicar em cima do retângulo que abrirá o modal para escolher outra imagem.

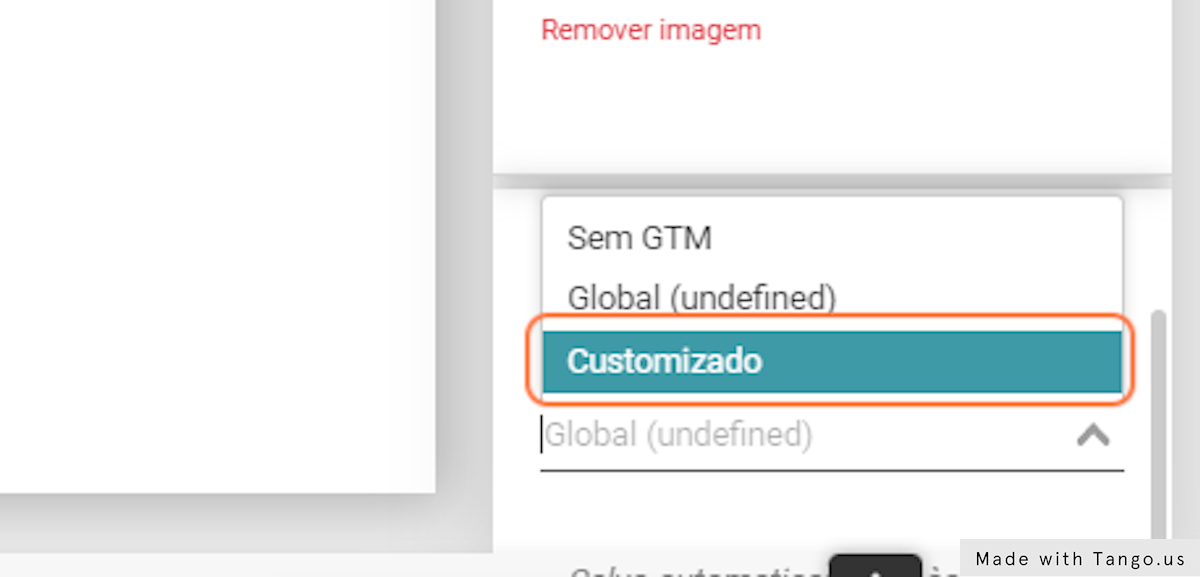
É possível incluir um GTM diferente para cada página, ou selecionar o GTM global previamente cadastrado na área de configurações.

Escolha a melhor opção entre customizado (por página) ou global (igual em todas as páginas do site):

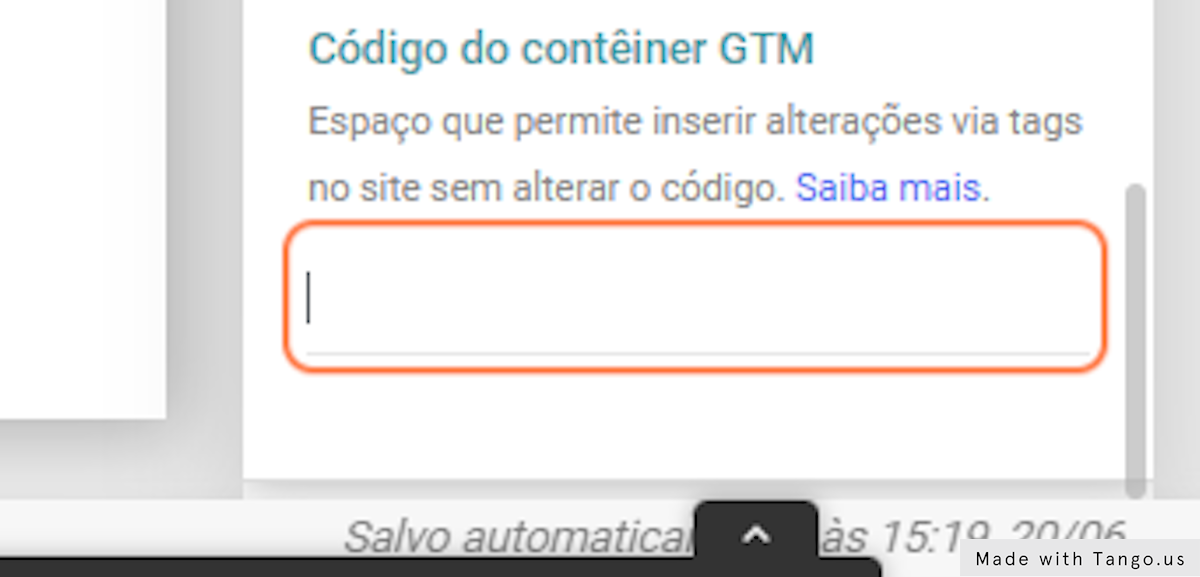
Se selecionado customizado, incluir manualmente o código no retângulo correspondente.

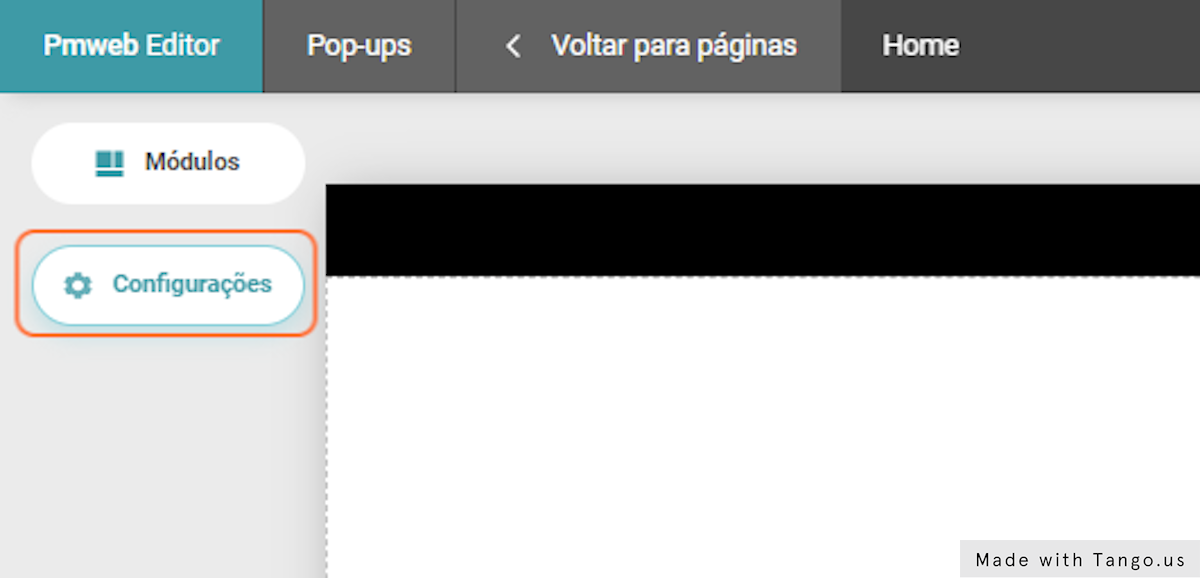
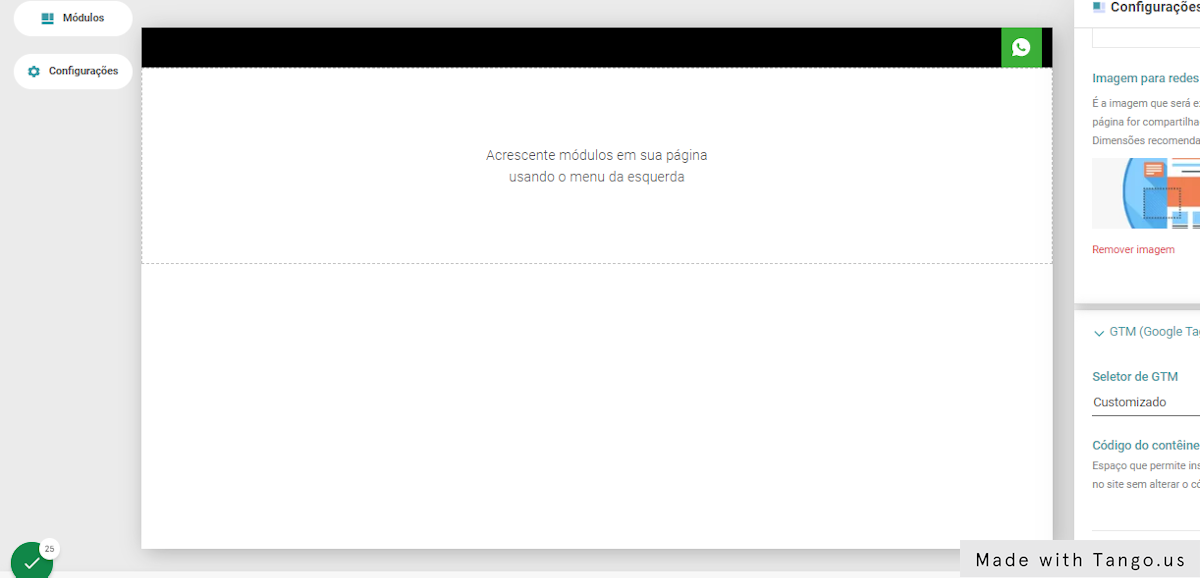
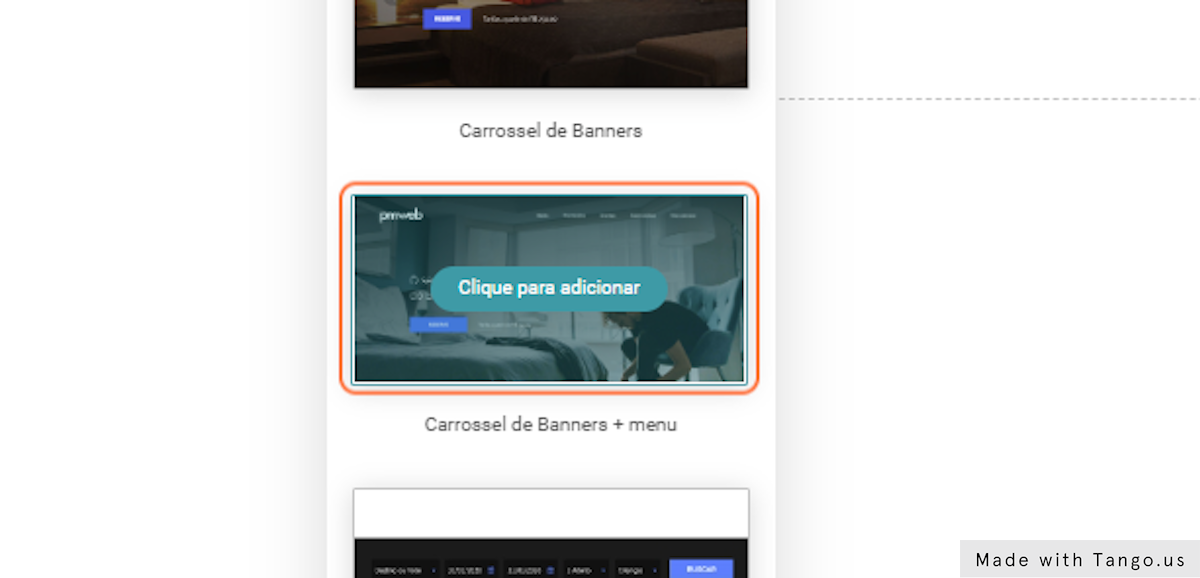
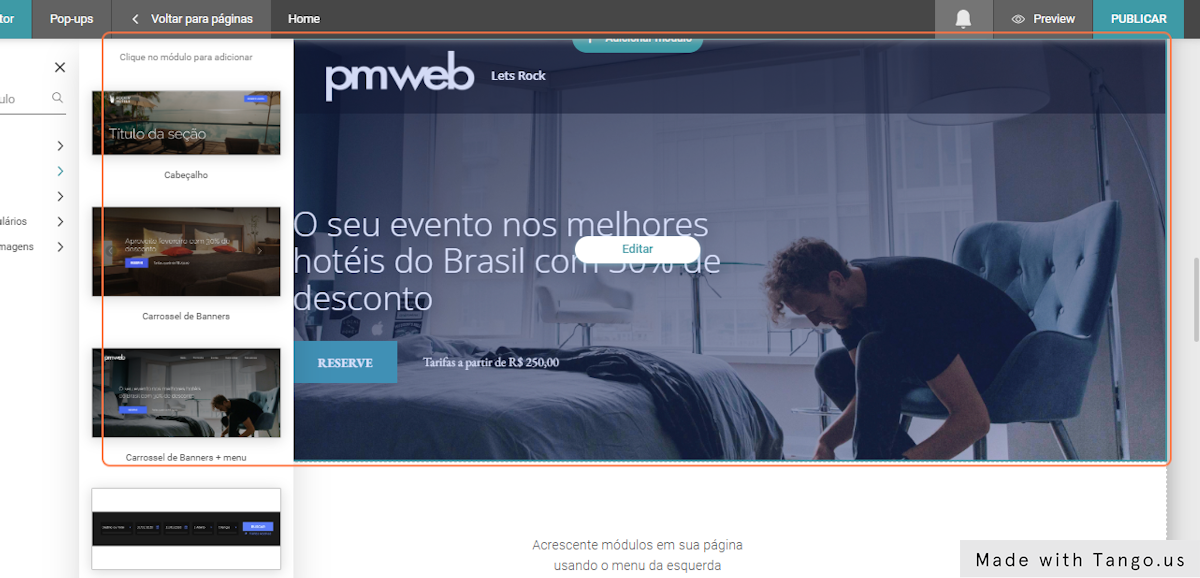
Agora com a página configurada você pode incluir novos módulos e montar a sua página:
Exemplo:



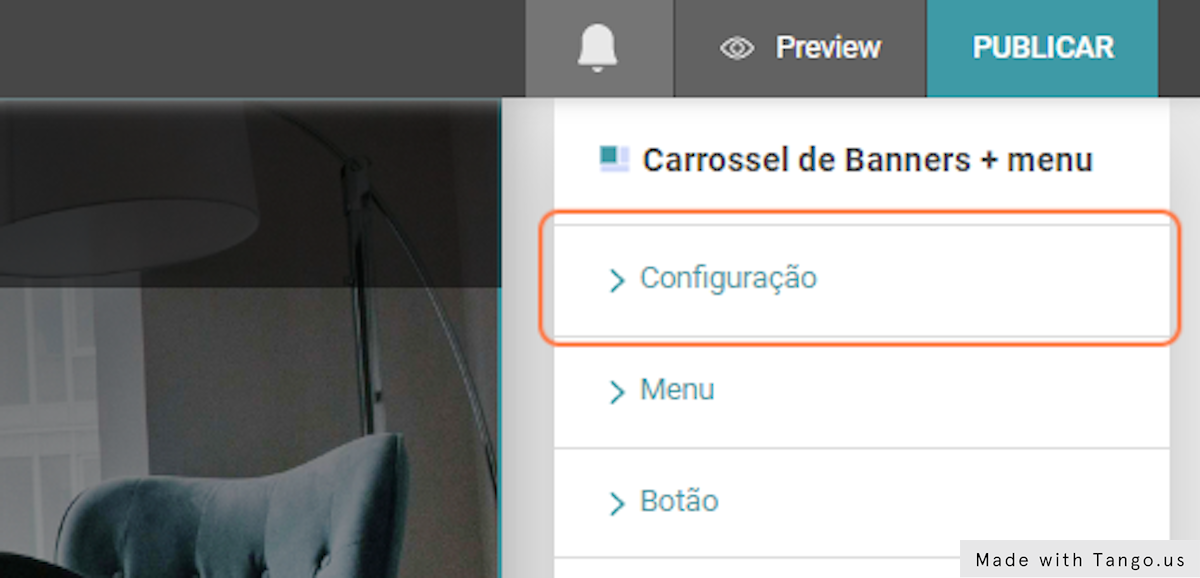
Depois de escolher o módulo, podemos ajustar o conteúdo e outras configurações. Para editar o módulo basta clicar em cima no "editar" e utilizar o menu à direita:

Cada módulo tem suas propriedades para preencher e um texto auxiliar quando necessário.

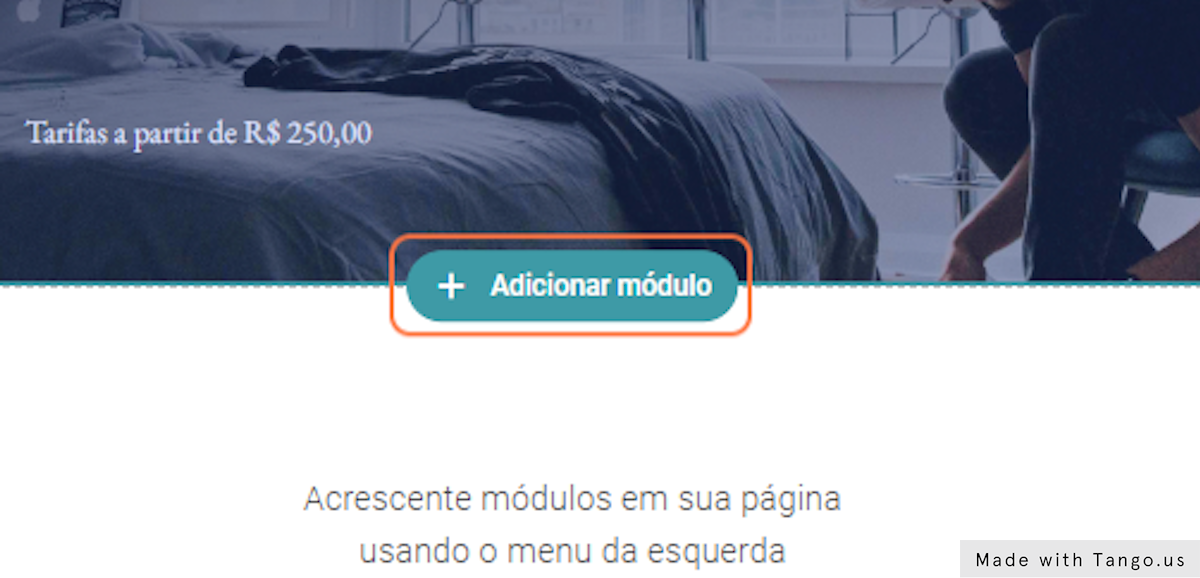
Caso queira adicionar um módulo entre outros já criados, basta clicar em "+ Adicionar módulo" e escolher na lista que abrirá à esquerda da tela.

Em preview você pode acompanhar como será a visualização real da navegação.
É importante saber que no preview alguns links podem apresentar erro pela página não estar publicada.



Existem algumas informações primordiais a serem preenchidas antes da publicação de uma página.
E para facilitar, deixamos as notificações em evidência com um link para acesso.
Assim que a sineta estiver sem notificação a página pode ser publicada.



Que tal agora enviar uma campanha pontual para divulgar a sua página? Saiba mais aqui!
__________________________________________________________________________
Dúvidas? Fale com o seu suporte aqui!
Procurando por algo em específico? Navegue pelos diretórios e categorias e você encontrará o que busca.
Contato